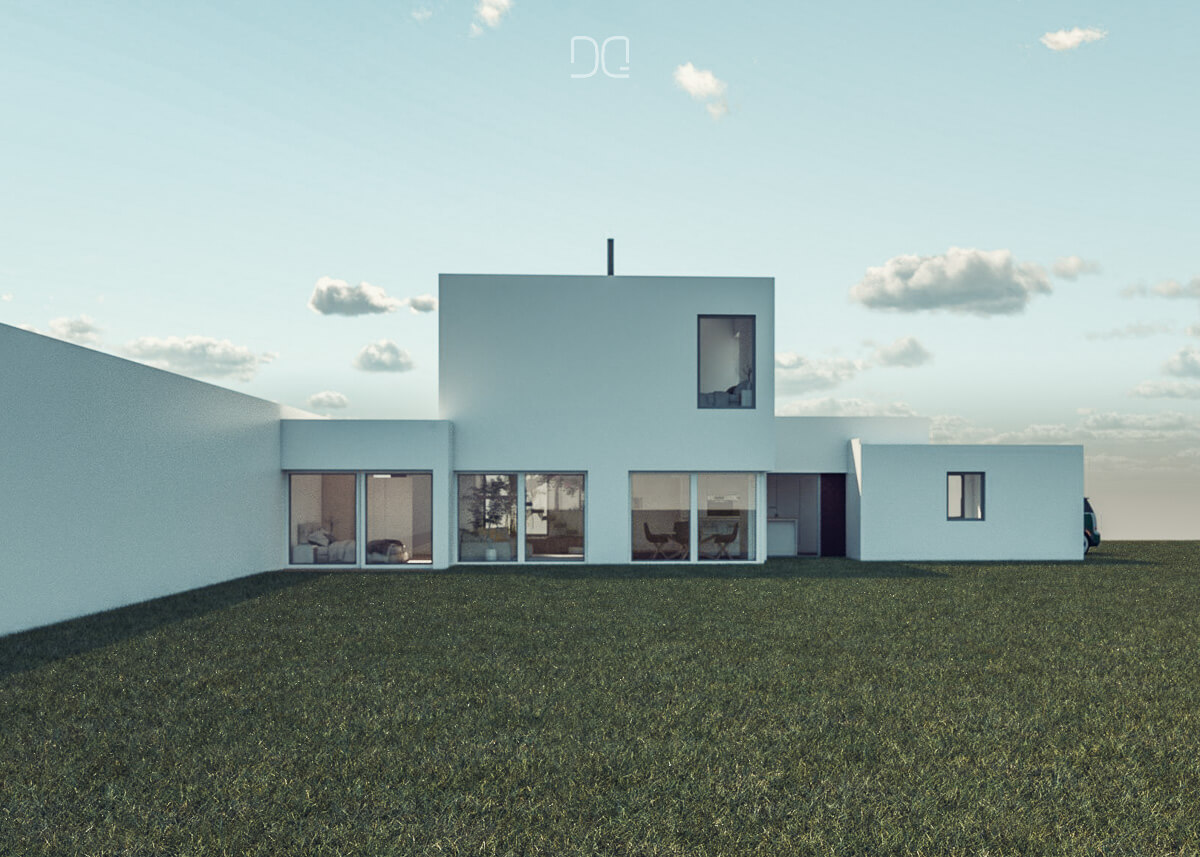
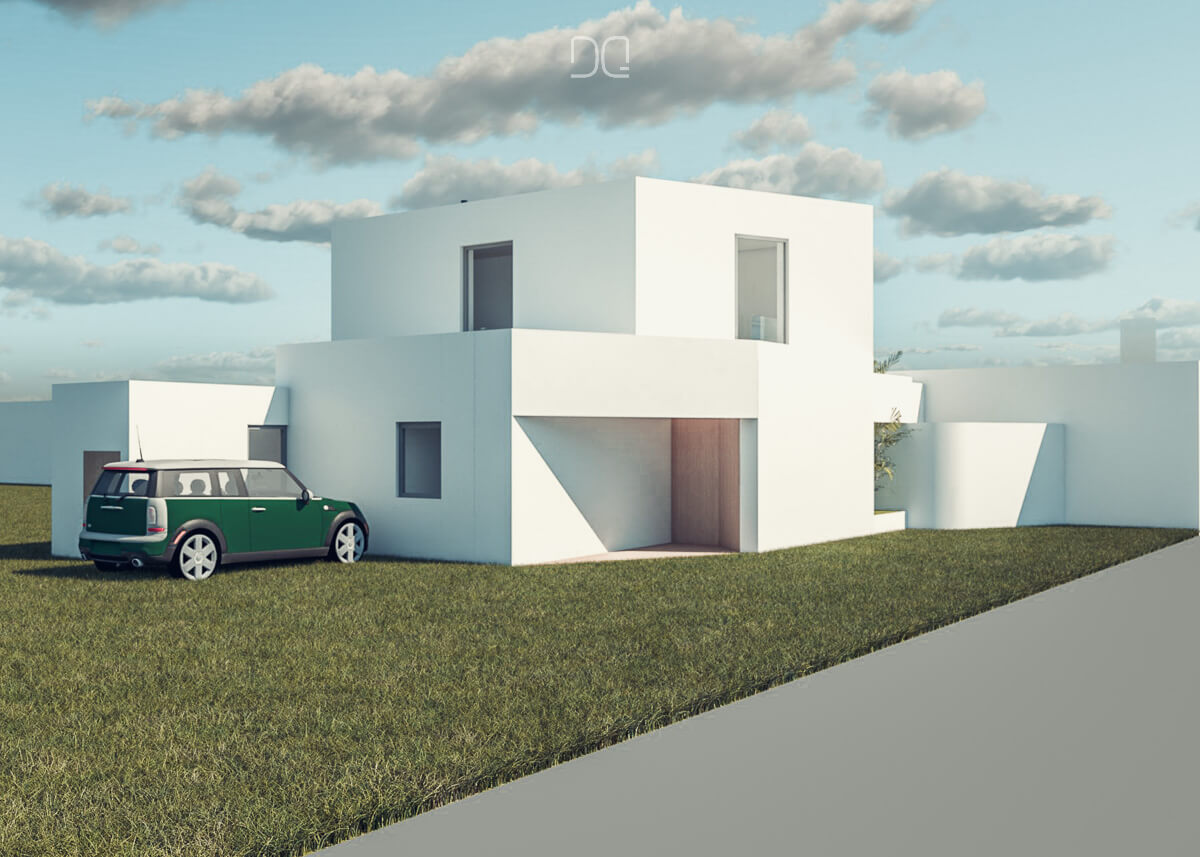
Arquitectura
Diseñamos espacios para ti

Estudio de Arquitectura y diseño en Ourense
Quienes somos
DQ Arquitectura es un estudio de Arquitectura en Ourense, que nace para aportar soluciones globales de diseño a sus diversos campos: la arquitectura del paisaje, el diseño interior e interiorismo o el diseño gráfico.
Somos arquitectos y diseñadores pero trabajamos con una amplia variedad de colaboradores para dar respuesta a tus necesidades, apostando de manera decidida por el diseño integral.
Qué hacemos
Hacemos proyectos de arquitectura de todo tipo y diseño de jardín, reformas de locales comerciales, así como trabajos de diseño grafico, e interiorismo
Entendemos el diseño desde un punto de vista amplio, minimalista e integral y por eso cuando trabajamos procuramos que todos los elementos que intervienen en proyecto se relacionen y conecten. Nos encantan las rehabilitaciones que relacionan lo moderno con lo tradicional: La arquitectura sensible.
Servicios
-
Arquitectura
Diseñamos proyectos para casas.
Hacemos proyectos de rehabilitación.
Llevamos a cabo el diseño de tu jardín.
-
Licencias y certificados
Redactamos licencias de actividad y declaraciones responsables para tus reformas.
Elaboramos Certificados de eficiencia energética
e ITEs -
Interiorismo
Llevamos a cabo el interiorismo comercial de tu negocio
Resolvemos tu proyecto de actividad
Repensamos la distribución de tu vivienda
"Los detalles no son los detalles, los detalles son el diseño."
PRENSA